Teems
E-commerce brand


Overview
Role
Research, UX/UI, Art Direction.
Technology
Adobe XD
Deliverables
Strategy, UX/UI, Brand
Project Type
E-Commerce
This case study, including the fictional brand it describes, is the sole property of the site's author. It is created for illustrative purposes only and any resemblance to actual brands or products is purely coincidental
Challenge
This case study seeks to explore alternative philanthropic business models.
Millions of t-shirts are worn and bought everyday across the globe, I thought why can’t we use this existing behavior for social good.
Doing good by looking good?

Outcome-Driven Product Development
Guided by principles from Lean Startup, Lean UX, and the Jobs-to-be-Done, my process encompasses three core phases: Discover, Define, and Design. Each phase is designed to ensure that every aspect of the product aligns with user needs while driving towards tangible business outcomes.

Research/UX/UI
Discover Phase
Discover is a preliminary phase in the UX-design process that involves researching the problem space, framing the problem(s) to be solved, and gathering enough evidence and initial direction on what to do next.

Surveys and user interviews
Conducting surveys and user interviews to gather valuable insights as to inform our personas, journeys.
48% buy tees every 2 months:
Because of the very frequent rate of T-shirt purchasing, our survey suggests a business opportunity to offer a subscription based model not previously assumed.
60% Wear plain and graphic tees equally
This data point informs our offering of selling plain unprinted T-Shirts, which may have larger profit margins because of less labor involved.
33% Pays above $24
Up to a third of users pay upwards of $24 for T-shirts. This suggests our price points can be higher and brand messaging can be more Premium.


Conducting Competitive Research
By performing User (Customer) interviews we can start to outline opportunities to delight Users as well as understand their motives and desires. In our caLet’s understand the business landscape by evaluating each competitor based on a range of market and UX attributes. What is crucial is that the pros and cons of the UX are clearly evaluated.se, interviews were performed with our existing customers base.
Dissecting the most successful E-Commerce companies, high growth start ups, and respected charities, to understand and reveal emerging trends, innovation, and shortcomings in their UX. We can then turn such data into competitive advantages when designing.
Quantitative and Qualitative measuring perimeters
Dissecting the most successful E-Commerce companies, high growth start ups, and respected charities, to understand and reveal emerging trends, innovation, and shortcomings in their UX. We can then turn such data into competitive advantages when designing.












Pssst!!
The competitive landscape is always shifting; we must remain on our toes, agile, and ready to understand the competitor’s newest ideas and project how they might affect our product vision**

Establishing Trust and Credibility
The study by UMass Amherst; “Roles of Brand Value Perception in the Development of Brand Credibility and Brand Prestige”, outlines the triggers that lead to a brand’s “Behavioral Loyalty” and eventual evangelism.


Define Phase
Now that we have data collected from our “discover” phase, we can craft clear direction and product focus to begin to define guiding principles. This is called “data driven design”.
Information Architecture
After drawing our lean persona and mapping the user’s journey, we can now establish a hierarchy of the site’s pages at an early stage, to have better chance of creating a product that Users would find easy to navigate.
Navigation
Strive for flat navigation and limit the number of levels. Our research indicates the fewer levels Users need to click through, the quicker and least confusing it should be for them to access what they want.


Design Phase
We finally give life to the key data points that we collected in the previous phases. We now design the final graphics in this phase.
Mock ups
Testing and iterating on different versions of our wireframe prototype revealed the most effective content hierarchy for a seamless and delightful purchase flow allowing users to discover features and product details at the “right” time through their journey.
Nav Explorations
We aimed to make our Nav menu short enough to scan, but long enough to be clear.
Hover and Selected
Every detail matters. Hover and selected states are important feedback for users to let them know that their actions are understood by the system.

“Trust Badges”
Using what I call “Trust Badges”, such as highlighting the B-Corp logo and philanthropic stats we can quickly enhance brand value perception, credibility and prestige which then incentivizes loyalty and evangelism.


Best Practices
A1. Persistent navigation
Usability studies suggests that fixed navigation bars can reduce browsing time by up to 22%.
A2. Descriptive hero copy
Users upon landing on the home page should be able to understand within seconds what the site or product's purpose and offering is, especially if you're a new or less than famous brand with first-time visitors.
A3. Clear call to action (CTA)
The most important factor for CTAs is visibility — they should be noticed, without being too flashy. In fact, CTAs should be among the first elements the User sees; after all, they are synonymous with business goals and therefore integral to the site.

A4. Messaging
Data shows messaging ranks as the #1 customer service channels preferred by users across the globe.
A5. Use of visual cues
Although scrolling is now instinctive among users, having subtle visual cues, such as an arrow pointing off-screen or copy “scroll down”, tested highly well with users as to inform them that most of the content is available below the fold.
A6. Check height of homepage content slots
Building on A5. "Use of Visual Cues," the design choice to have the second row of content partially visible acts as another subtle indicator that more content is available on the page. This encourages further scrolling, subtly guiding users further down the purchase funnel.

Product detail page
B1. Alternate product views
The abundance of alternate views, that demonstrate product fit and quality, are highly important to support user purchase confidence with the intention of pushing Users down the sales funnel to check out.
B2. Swatches over drop-downs
User testing indicated that swatches had a higher interaction rate than drop-downs. Swatches simply stood out more, and users quickly saw the full range of colors and sizes more easily.

B3. High contrast CTA
Our A/B testing revealed that the stronger the color contrast the CTA had, the higher the click through rate was. High contrast CTA's = more conversions.
B4. Emerging trends in UX
Competitive research uncovered an emerging trend among high growth start ups of pairing product price and CTA together.
B5. PDP scroll rate
The hierarchy of the page layout matters; 45% to 65% of users were disinclined to scroll below the add to cart button, as this heat map shows. The location of critical elements such as product details, videos, product recommendations, and customer reviews have to be very carefully considered. The lower a feature on the page, the lower viewer rate.

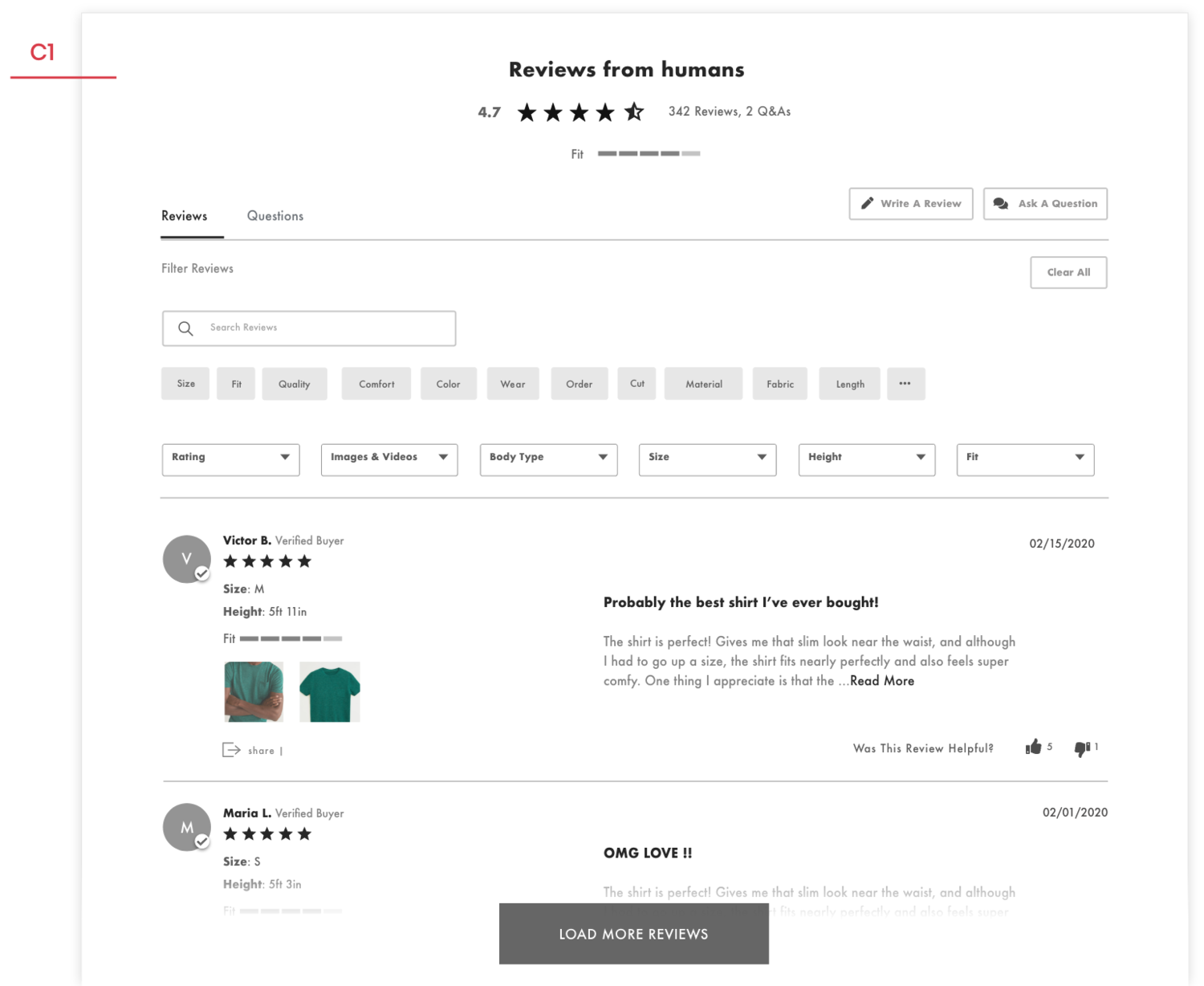
Reviews
C1. Reviews Are Incredibly Influential
All research indicate reviews heavily influence buying decisions, as well as builds trust and credibility with users.
80% of Users trust reviews as much as a personal recommendation.
86% Of Users believe ratings/reviews are essential to the shopping experience.
A2. Descriptive hero copy
Users upon landing on the home page should be able to understand within seconds what the site or product's purpose and offering is, especially if you're a new or less than famous brand with first-time visitors.
A3. Clear call to action (CTA)
The most important factor for CTAs is visibility — they should be noticed, without being too flashy. In fact, CTAs should be among the first elements the User sees; after all, they are synonymous with business goals and therefore integral to the site.

Calls to action
So what color is best?
Several studies have shown the dramatic effect color can have on User behavior and the results are telling. The highest performing CTA colors for E-Commerce are Blue, Green, Red, and Black.
In a color psychology study by Joe Hallock, blue was favorited most across gender, age and culture.
Add to Cart
D1. Sole Mission: lead Users to actually pay!
Major studies have shown cart abandonment rates are nearly 70%, so ensuring our cart was clear, simple and fast was top of mind.
- Let users edit their carts.
- Exact and bright thumbnail images.
- Clever information hierarchy & non-competing CTAs.
- Payment options that users trust.
- Reassuring elements and copy.
- Give the cart long-term memory.
- Remove “Sign In” Barrier.
Results
Using UX techniques and best practices we achieved a data backed, and user centered E-Commerce site.
Features List
- Clear and accessible navigation.
- Succinct calls to action.
- Addressing paint points along the purchasing funnel.
- Innovative review formats.
- Tested pricing and subscription models


